Let op: deze handleiding is alleen van toepassing op onze Websitemaker pakketten, als je een Sitebuilder pakket (te vinden bij je domeinen) hebt, is deze handleiding niet van toepassing.
Vaak wil je op de contact pagina ook een eenvoudig kaartje hebben staan met waar je bedrijf zich bevindt. Dit is gelukkig gemakkelijk in te stellen. Volg de onderstaande stappen om het in te stellen!
Wil je gebruik maken van de website maker via Vimexx? Dan heb je een geschikt hosting pakket nodig!
Stap 1
Ga naar https://maps.google.nl/ en typ linksboven in de zoekoptie het adres in. Controleer op de kaart of de locatie juist is en klik op “DELEN”.
Stap 2
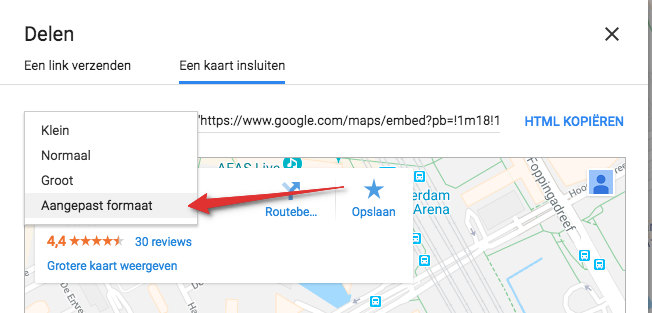
Klik op het tabblad “Kaart insluiten”, klik op “Normaal” en kies je voor de optie “Aangepast formaat”.

Stap 3
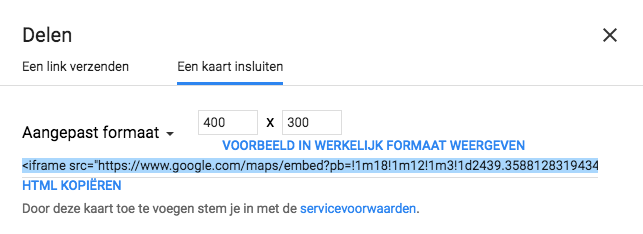
Voer de afmetingen in voor de Google Map (bijvoorbeeld 400 x 300) en kopieer in het onderstaande vak de html-code.

Stap 4
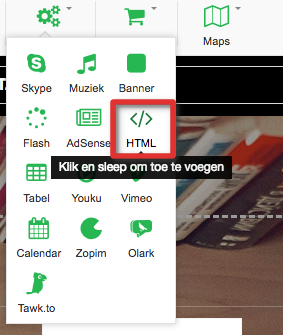
Klik nu onder “Geavanceerd” op het html-icoontje. Sleep dit element naar een plek op de pagina.

Stap 5
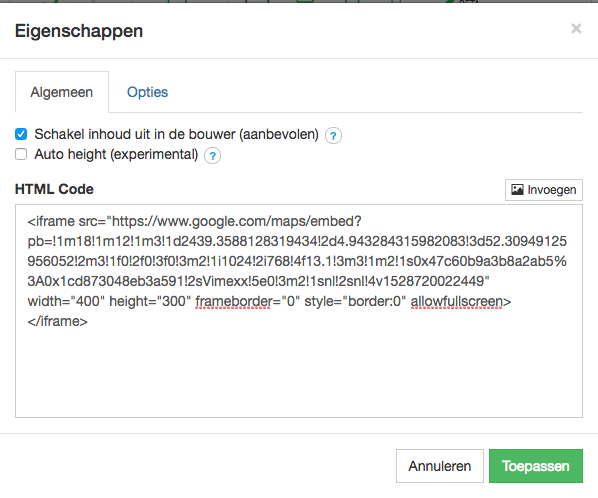
Dubbelklik op het HTML blok en onder het tabblad “Algemeen” plakt je de html-code van Google Maps in het tekstvak.

Stap 6
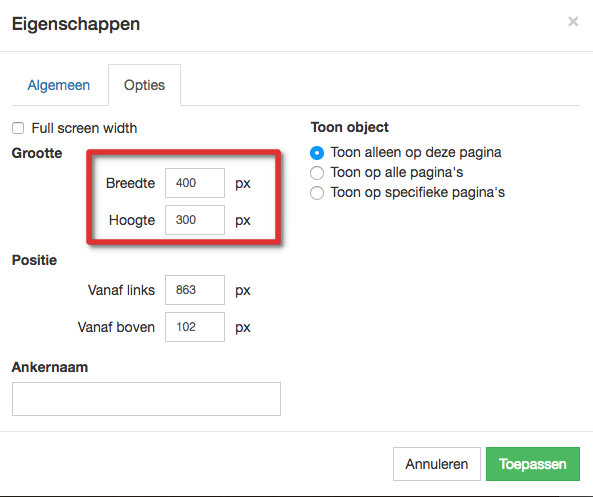
Klik nu op het tabblad “Opties” en vul de grootte in die u in Google Maps ingegeven hebt. Klik hierna op “Toepassen”. Sleep nu het element naar de gewenste positie op uw pagina.

Stap 7
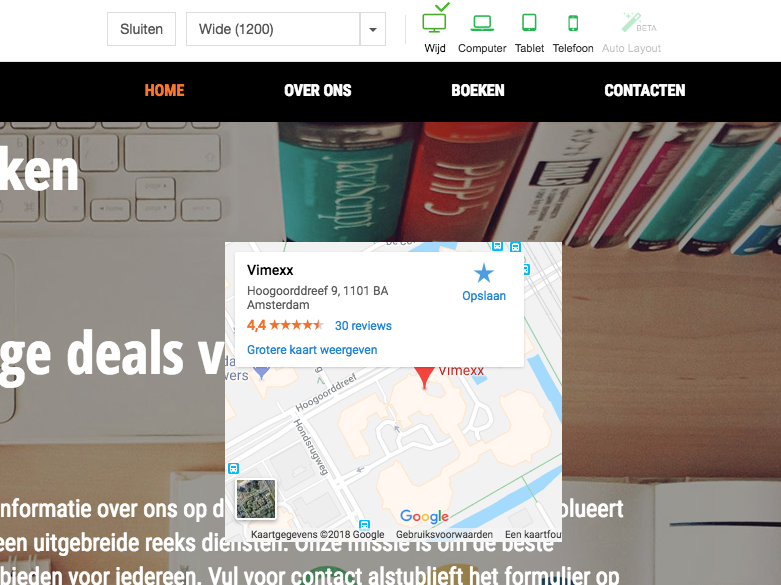
Klik bovenaan in de Website Builder op “Voorbeeld” om te controleren of je Google Maps onderdeel naar behoren werkt.


Voor vragen kan je natuurlijk altijd terecht op onze supportkanalen, dan helpen we je graag zo snel mogelijk verder!
